ვებ დიზაინის ტენდენციები, რომელსაც უნდა ველოდოთ 2022 წელს
ვებ დიზაინის ტენდენციები მუდმივად ცვალებადია, წლიდან წლამდე. რბილად რომ ვთქვათ, 2021 წელი გიჟური წელი იყო. მოდით ყველაფერი შევაჯამოთ და ვნახოთ, რა გველოდება მომავალ წელს ვებ დიზაინის სამყაროში. მოკლედ მოგიყვებით მომავალი წლის მოსალოდნელ ტენდენციებზე.
ვებ დეველოპმენტი ყოველწლიურად ამაღლებს დონეს. დროთა განმავლობაში ჩვენ დავიწყეთ ვებსაიტების ვიზუალიზაცია. დიზაინი უფრო მეტად გახდა მომხმარებელზე ორიენტირებული. ვებსაიტები დღეს უფრო ხელმისაწვდომი უნდა იყოს, ადვილად ნავიგაციითა და შეუფერხებელი ფუნქციონალით.
რამდენადაც საზოგადოება უფრო და უფრო მეტ დროს ატარებს ონლაინში, ჩვენი, როგორც ვებ დეველოპერების სამუშაოა მომხმარებლების ემოციურ დონეზე ჩართვა, ადამიანის განწყობაზე მორგებული ციფრული პროექტის შექმნა. ვებსაიტის საშუალებით მომხმარებელს უნდა მივაწოდოთ ისტორიები, სათქმელი და საჭიროებები, რომლებიც მათ დამატებით კომფორტს და სიამოვნებას მოუტანს. ამიტომ, აუცილებელია მუდმივად განვავითაროთ ტექნიკა ცვალებად ინტერნეტ სამყაროში.
Სარჩევი
ინკლუზიური დიზაინი
ინკლუზიური დიზაინი გავლენას ახდენს ვებსაიტის დიზაინის პროცესის ყველა საფეხურზე. სტრატეგიული გადაწყვეტილების მიღებიდან სამიზნე აუდიტორიასთან ურთიერთობამდე. ასევე გავლენას ახდენს ბრენდის გრაფიკული ენის განსაზღვრაზე.
მაგალითად, ფუნქციური გამოსახულებები და ილუსტრაციები უფრო ხშირად ჩნდება ფრონტზე, რაც გვაძლევს მეტ მრავალფეროვნებას.
მომავალ წელს ინტერნეტი სავსე იქნება არაადამიანური იდენტობების ავატარებით, ილუსტრაციებით და პერსონაჟებით, რადგან ინტერნეტი გვთავაზობს ალტერნატიულ რეალობას.
Scrollytelling – “გრაგნილი”
Scrollytelling არის პოპულარული გზა ციფრული ინტერფეისის გამოყენებისა და რთული ისტორიის გადმოსაცემად.
ეს ვიზუალური ეფექტები ცდილობს მოიხიბლოს აუდიტორია, ემსახურება მათთვის საინტერესო შინაარსს შექმნას. Scrolllytelling ასევე მოიხსენიება, როგორც “ნარატიული ვიზუალიზაცია” – ვიზუალური ელემენტების სერია, რომლებიც თანმიმდევრულად არის დალაგებული, ორგანიზებული ქრონოლოგიურად, რათა გადასცეს კონკრეტული გზავნილი ვიზიტორებს.
ისევე, როგორც წიგნის წაკითხვის შესაძლებლობა, ვებსაიტები ახლა საშუალებას გაძლევთ გამოიყენოთ მსგავსი ნავიგაცია და აკონტროლოთ მათი ნაკადი პერსონალიზებული გზით.
დიდი ახლო კადრები, მკრთალად განათებული სურათები, ფართომასშტაბიანი ტიპოგრაფია, ასევე რბილი და გლუვი გადასვლები, დახვეწილ, თანამედროვე ატმოსფეროს.
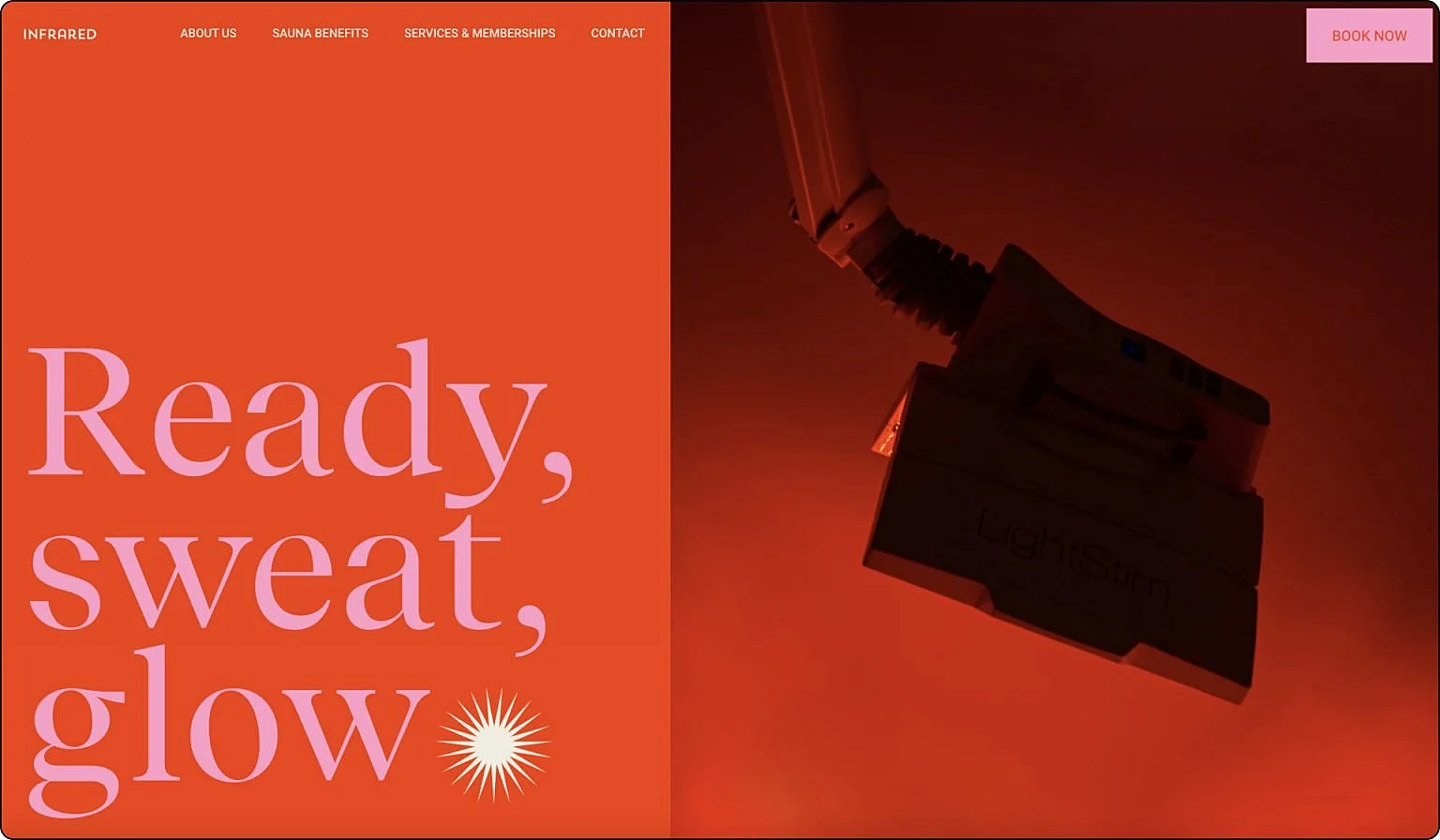
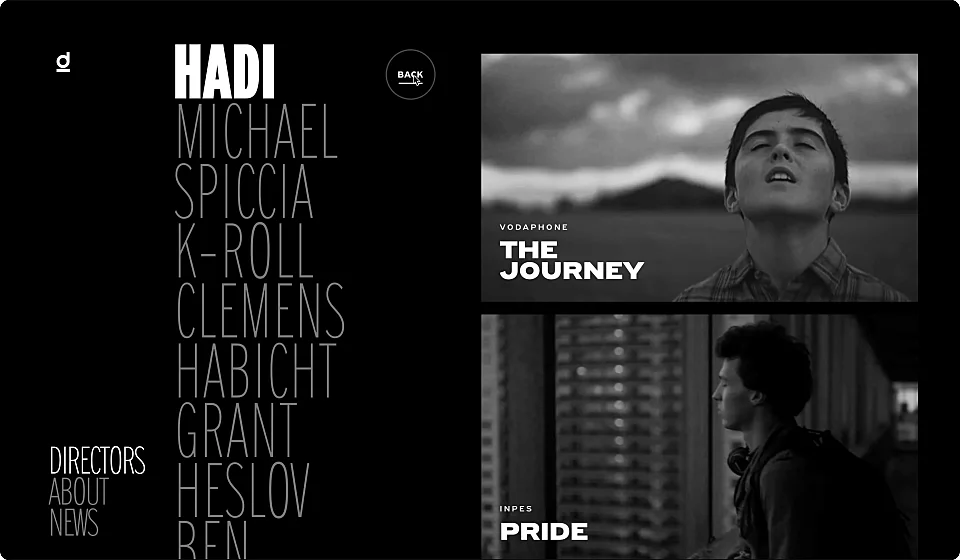
ჰორიზონტალური გადასვლა
სტანდარტული ვერტიკალური ნავიგაციისგან განსხვავებით, ჰორიზონტალურმა განლაგებამ შეიძლება გამოიწვიოს გასაოცარი ურთიერთქმედება ტექსტებსა და სურათებს შორის.
ეს განსაკუთრებით ეხება პორტფოლიოს ტიპის ვებსაიტებს, კატალოგებს, რუკებს და მსგავსებს. პროექტების აღმოჩენა, ქალაქების შესწავლა და ონლაინ გალერეების მონახულება ბევრად უფრო საინტერესოა ჰორიზონტალური ნავიგაციით. როდესაც სწორად კეთდება, ჰორიზონტალური ნავიგაცია, ვებსაიტი ხდება უფრო მიმზიდველი, სახალისო და დასამახსოვრებელი.
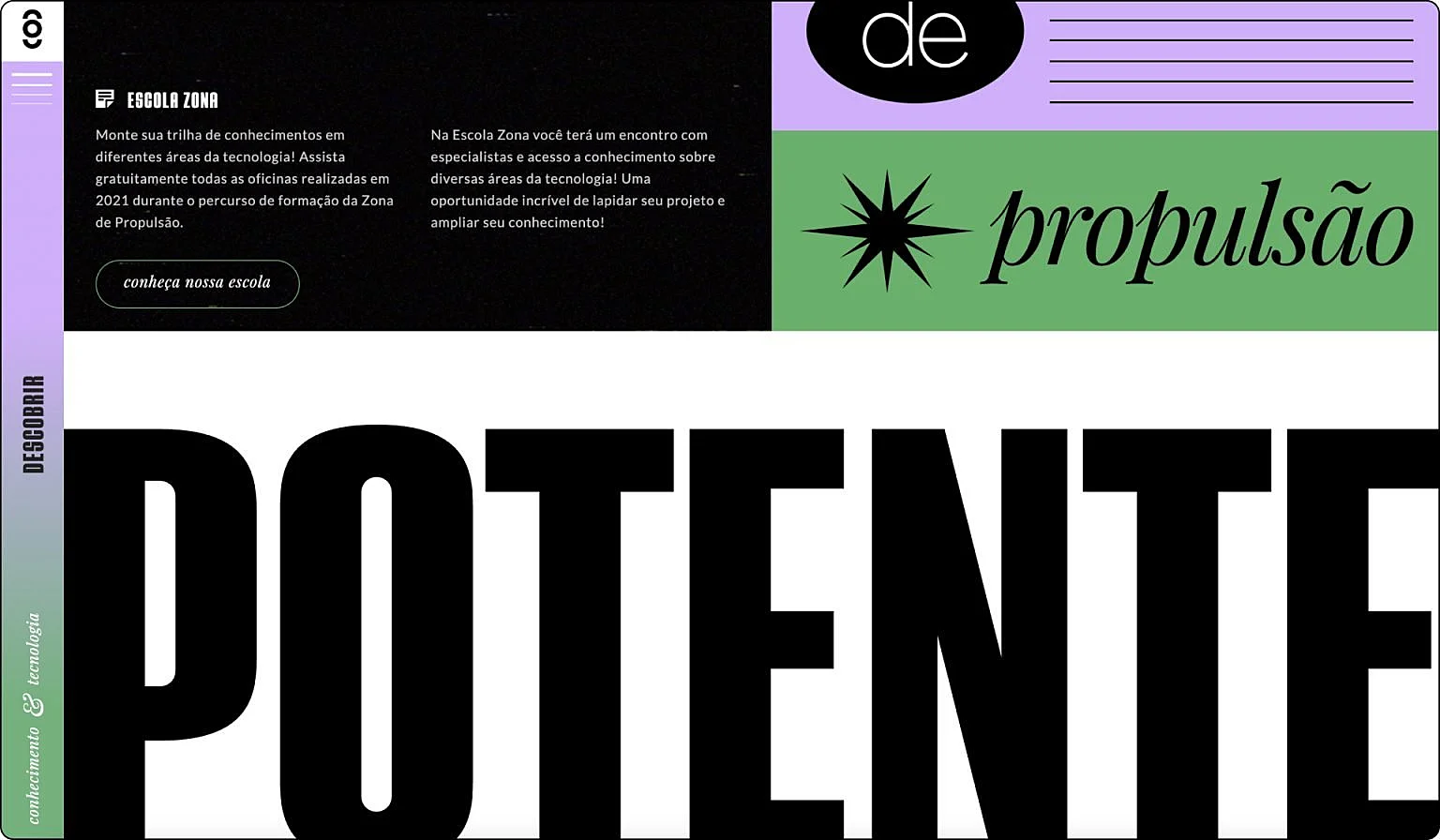
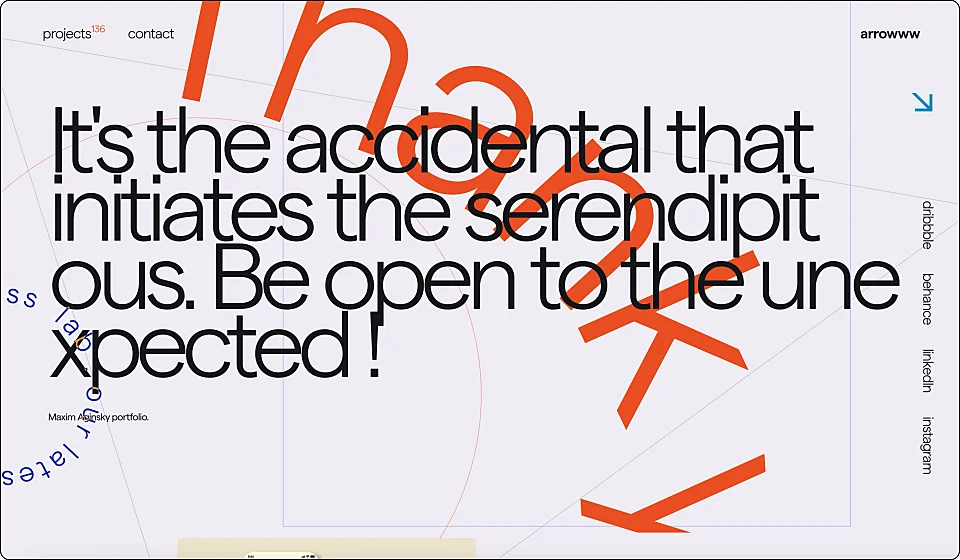
ბრუტალისტური ტიპოგრაფია
ბრუტალისტური ტიპოგრაფია შეიძლება განიხილებოდეს, როგორც რეაქცია დღევანდელი ვებ დიზაინის სიმსუბუქეზე, ოპტიმიზმზე და მინიმალიზმზე. უპატივცემულო უხეში სტილი, რომელიც განსხვავდება დახვეწილი თანამედროვე კონვენციისგან.
ტიპოგრაფიის გამოყენება დინამიური ბადის ასაგებად, ასოები, როგორც საშენი ბლოკები, სექციების, სათაურებისთვის და აბზაცებისთვის, ან უბრალოდ გაურკვევლობის გზა მთელ ვებსაიტზე – ბრუტალისტური ტიპოგრაფია ვებსაიტს აძლევს მეტროპოლიურ იერს.
ტიპოგრაფია ანიმაცია / კინეტიკური ტიპოგრაფია
ადრეული ტენდენციების მშვენიერი დამატებაა კინეტიკური ტიპოგრაფია, რომელიც სწრაფად ვითარდება ახალი ფორმებით. დღესდღეობით, ამ პრაქტიკას ფართოდ იყენებენ ვებ დიზაინერები სხვადასხვა ფორმით. ოდესღაც ისტორიის მოყოლის ეფექტური საშუალება იყო პერსონაჟების ანიმაცია, მაგრამ ახლა ტიპოგრაფია არის სრულიად ახალი ტიპის თამაში.
მოძრავ ტექსტს შეუძლია ყურადღების მიპყრობა, ტონის ჩამოყალიბება, მნიშვნელოვანი სეგმენტების ხაზგასმა და მომხმარებლის თვალით ვებსაიტის მისეული აღქმა. ეს არის ტენდენცია, რომელიც რეალურად არსებობდა 1960-იანი წლებიდან, როდესაც მხატვრულმა ფილმებმა დაიწყეს ანიმაციური სათაურების გამოყენება სტატიკური ტექსტის ნაცვლად.
ნოსტალგია
ბოლო წლების ზოგიერთმა ტენდენციამ გამოკვეთა ნოსტალგიის იდეა – ადამიანები, რომლებსაც სურთ წარსულის გახსენება. COVID-19 პანდემიის პირველი დარტყმიდან ორი წლის შემდეგ და მზარდი გაურკვევლობის ფონზე, ადამიანები (მათ შორის ვებ დეველოპერები) ეძებენ უფრო დამამშვიდებელ და რეალობიდან გაქცევის ფორმებს.
ეს მიდგომა მოითხოვს ობიექტების შენელებას, გამოსახულების კლასიკური ფილტრების, რეტრო შრიფტების, ბუნდოვანების, რბილი განათების და პასტელი ფერის პალიტრების გამოყენებას.
კონტრასტული ფერები
ეს არის მილენიალებისთვის, 80-იანი და 90-იანი წლების ბავშვებისთვის. ძნელია გულგრილი დარჩე ნეონის ელემენტებიანი ვებსაიტის მიმართ. აქ ფერი არის ძირითადი ინსტრუმენტი, რომელიც გეხმარებათ მომხმარებლის ფოკუსირებაში და ასევე ემოციების სტიმულირებაში.
ეს სტილი, რომელიც მიმართულია კონკრეტულ აუდიტორიაზე, ჩამოყალიბდა ენერგიულ, პოპულარულ ვებ დიზაინის სტილად. სავსე მჟავის ფორმებით და ფერებით, ნეონით შავზე, ნათელი კონტრასტით და გრადიენტებით.
ასიმეტრია
ვებსაიტის ბადე ერთ-ერთი ყველაზე მნიშვნელოვანი ინსტრუმენტია დიზაინერისთვის. ის აძლევს ჩვენს სამუშაოს ფორმას და სტრუქტურას. სეგმენტის ხაზგასასმელად ცენტრიდან გადაადგილებამ შეიძლება გახადოს თქვენი ვებსაიტი გამორჩეული და დასამახსოვრებელი უამრავ კონკურენტს შორის.
ბადიდან გასვლა, რა თქმა უნდა, არ არის ახალი. დღეს ვებ დიზაინერებს აღარ სჭირდებათ შუამავლები, ან დეველოპერები თავიანთი ხედვის აქტუალიზებისთვის. სულ უფრო ადვილი ხდება ყველაზე გიჟური განლაგების რეალიცებაც კი.
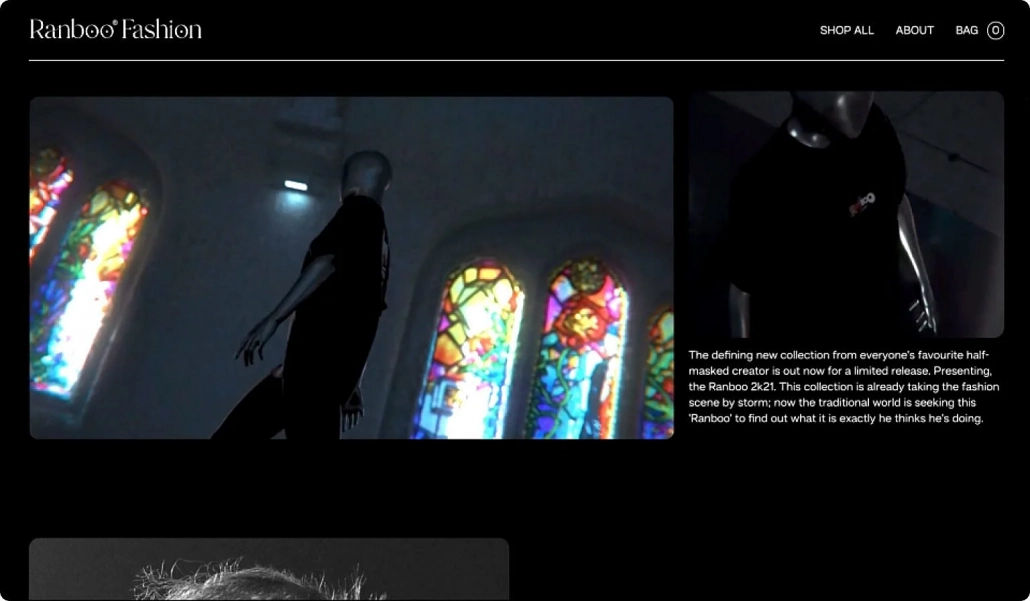
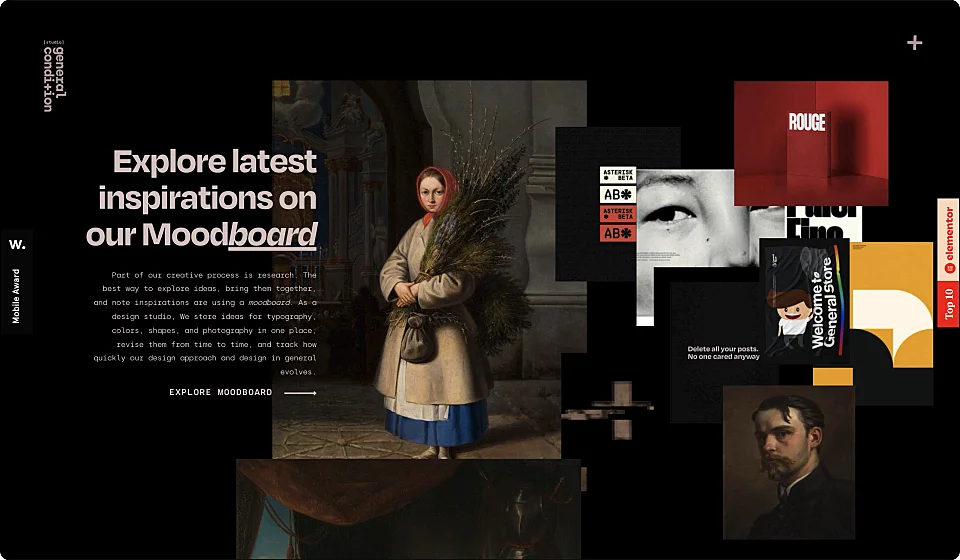
მრავალშრიანი ფოტოები
ბოლო წლებში, დიზაინის პროცესში დიდი ყურადღება გამახვილდა სუფთა, პიქსელ-სრულყოფილ და მინიმალისტურ დიზაინებზე. იმდენად, რომ ბევრ დიზაინერს ერიდება ვიზუალურად უფრო რთულ დიზაინებზე მუშაობა.
მრავალშრიანი ვიზუალიზაცია არის კომპონენტების გამოწვევა, რომელიც ჩვენს მზერას იპყრობს – მაგალითად, ფოტო გალერეები და ტიპოგრაფიული ელემენტები, რომლებიც ქმნიან განსაცვიფრებელ ვიზუალს და ვებსაიტის ისტორიის მოგვითხრობენ. ასეთ დროს მომხმარებლები მეტ დროს ხარჯავენ ვებსაიტის შესასწავლად.
ფოტოების საერთო თემა, ელეგანტური ანიმაცია და შავი ფონი ხელს უწყობს ყველაფრის ერთმანეთთან დაკავშირებას, ვიზუალურად შეკრული გვერდის შექმნას.
ამ ტექნიკის კიდევ ერთი უპირატესობა ის არის, რომ აადვილებს ვრცელი შინაარსის ერთ განყოფილებაში ან შეზღუდულ სივრცეში განთავსებას, მაგალითად, მობილური ეკრანებზე.
ვებ დიზაინის ტენდენციები ჩვენს ხელშია
ჩვენ განვიხილეთ ვებ დიზაინის ტენდენციები და მათი არაერთი ტიპი – ბრუტალისტური ტიპოგრაფიიდან დაწყებული რბილი ფერთა პალიტრამდე, ნოსტალგიის შექმნით და ფერების მაღალი კონტრასტის გამოყენებით. გარდაუვალი Metaverse-ით, რომელიც დომინირებს სათაურებში 2022 წელს, ვებ დიზაინი აღმოჩნდება ახალი ეპოქის ზღვარზე.
ვირტუალური რეალობის და ხელოვნური ინტელექტის ტექნოლოგიების დანერგვა მალე გახდება მნიშვნელოვანი ფაქტორები ვებ დიზაინერებისთვის. ამ დროისთვის, ეს ტექნოლოგიები სტაბილურად მიიწევს წინსვლას მობილური აპლიკაციებში, მაგრამ მათი შეჭრა ვებსაიტების სამყაროში მხოლოდ „როდის“-ის და არა „თუ“-ის საკითხია.
როგორც ჩანს, ვებ დიზაინის ტენდენციები გადის ქაოტურ პროცესს, რომელიც ჰგავს დიდი აფეთქების ინტერნეტ ვერსიას. ზოგჯერ ერთმანეთს ეჯახება პოლარიზებული დიზაინის სტილი და ფილოსოფია. მნიშვნელოვანია გვახსოვდეს, რომ განახლება აუცილებელია განვითარებად სამყაროში. სწორედ განახლება ქმნის ახალ ტენდენციებს. მიუხედავად იმისა რომ შეიძლება ისინი ერთი შეხედვით წარსულ სტილს გვაგონებდეს.











 samsiani.com
samsiani.com